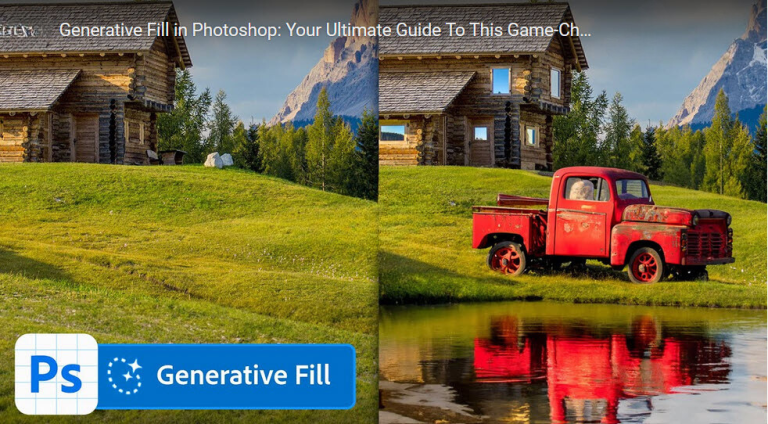
Transform Images with Mind-Blowing Generator Fill in Photoshop
Have students click/scan on the QR code below in your classroom. Transcript of video This new Photoshop tool is going to change design and photography forever. Guaranteed. The new AI power generator fill in Photoshop allows you to seamlessly remove complex objects from your photos, extend images by adding realistic details, generate realistic objects and…